A prospect recently asked the question following question:
What is the best website framework for a robust, searchable digital archive/library/gallery?
In short, we believe Drupal is the best tool for the job. It can scale with you from a small archive to enterprise-level content management.
Since this person is likely not the only one to have this question, I figured I’d share my response here.
Everything we recommend at New Vista Digital is based on each business or person’s specific needs. I can’t say Drupal, Cargo, or something else is best for you without knowing your needs. Most web shops only recommend their specialty as the best solution. WordPress designers will say WordPress. Custom shops will always say to build custom.
So without knowing all the details, I’d recommend you look into the following:
The Framework You Should Use
I’m a big fan of the Drupal framework. It’s extremely customizable and blazing fast. You’ll need some coding experience to really get it to do what you want, though. Right now I’m building an AngularJS web app using Drupal as the framework for the content, users, and database. Tons of huge sites, like weather.com, use Drupal.
Recommended Search Tools
Regardless of your framework, you’re going to want a more robust search technology and a dedicated search server. I recommend Apache Solr. This will be the biggest win for you. It is blazing fast, and can do enterprise level operations like:
- Adjust for misspellings
- Offer related terms
- Advanced filtering, faceting, etc. It’s about as robust as it gets, but again you’d need web development experience to set up the search server.
- Custom search facets
- Cached index for search speed
It’s about as robust as it gets, and it’s open-source (which means many world-class developers help build it and it’s free). Again, you’d need web development experience to set up the search server. It’s worth it though.
Other server-level considerations
If you’re delivering lots of images, you’ll need a CDN (content delivery network) to help with speed. A CDN is a system of distributed servers (network) that deliver content to a user based on the geographic locations of three things: the user, the origin of the web page, and a content delivery server. Basically, it distributes all of your images and assets to servers all over the nation.
For example: if you want a picture of a kitten and you live in LA, it’s faster for the internet to deliver a picture from a server in LA than it is if the server is in NY.

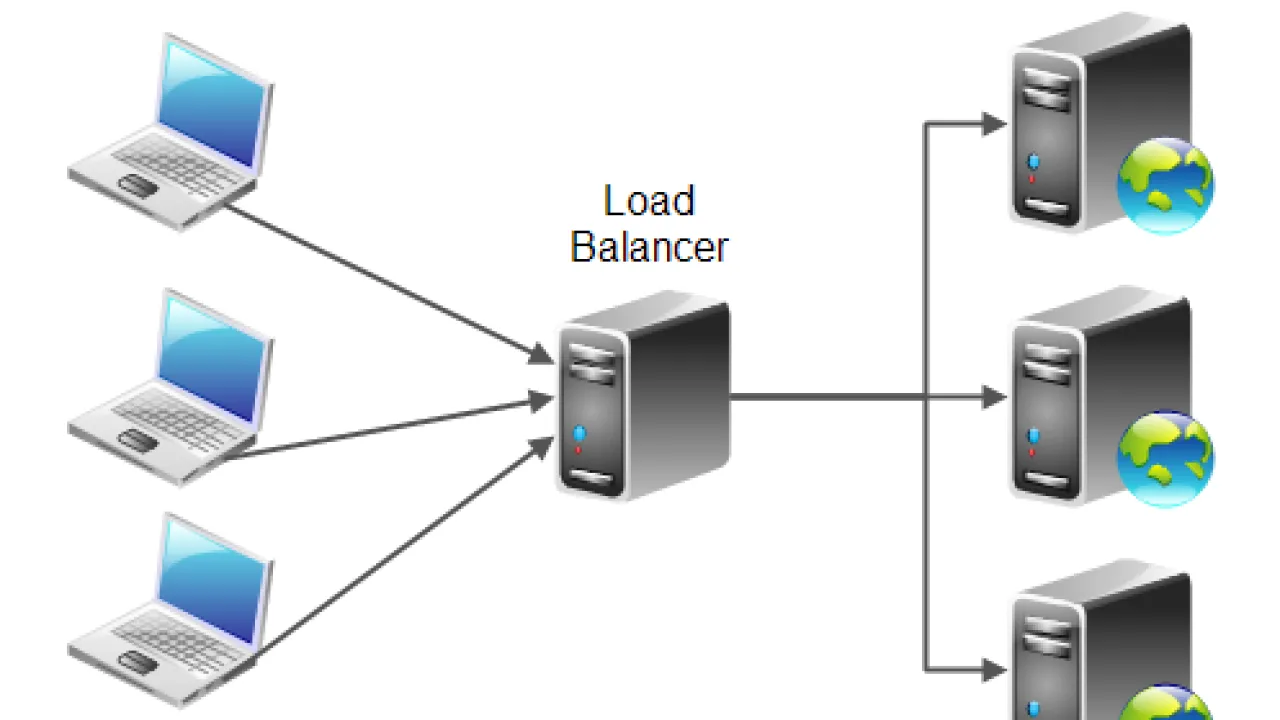
You’ll also want to look into server-level caching like Varnish Cache. Caching essentially pre-compiles your webpages, so when a user requests to view a page, the server can deliver a pre-compiled, or cached, page much faster.and perhaps some load balancing if you’re expecting lots of traffic.
Perhaps you might want to look into load balancing on the server if you’re expecting lots of traffic.
Phew! Hope this is useful for you. If you’re looking for someone to help you out, you can contact us at New Vista Digital and we can get you pointed in the right direction or set you up with a free consultation. We’re kind of like a virtual CTO or CMO. Cheers!